自DeepSeek火了以来,带着奇奇怪怪符号的MarkDown语法被更多人看到、用到、爱上。
前几天在直播中给大家分享了《MarkDown的认识和基本用法》,给大家讲了MarkDown如何渲染成直观可见的网页样式。
今天给大家分享一个非常实用的平台,它能直接把MarkDown语法的文本,直接转换为下面这种漂亮的卡片。
以下卡片是前天我的文章《DeepSeek生成的Html网页,怎么分享给别人访问?》转换而来,用在宣传海报上,那真的是太漂亮啦!

今天我们就一起来看看这样的卡片是怎么制作出来的,全过程免费哦。
认识平台
官网:44886.com/go-458
MD2Card 是一个简单易用的 Markdown 转知识卡片工具,支持多种精美风格,帮助你快速创建漂亮的知识卡片。无论是学习笔记、知识整理还是内容分享,都能轻松搞定。

目前官网给出的使用条件是:免费、无需登录、无水印。
基本用法
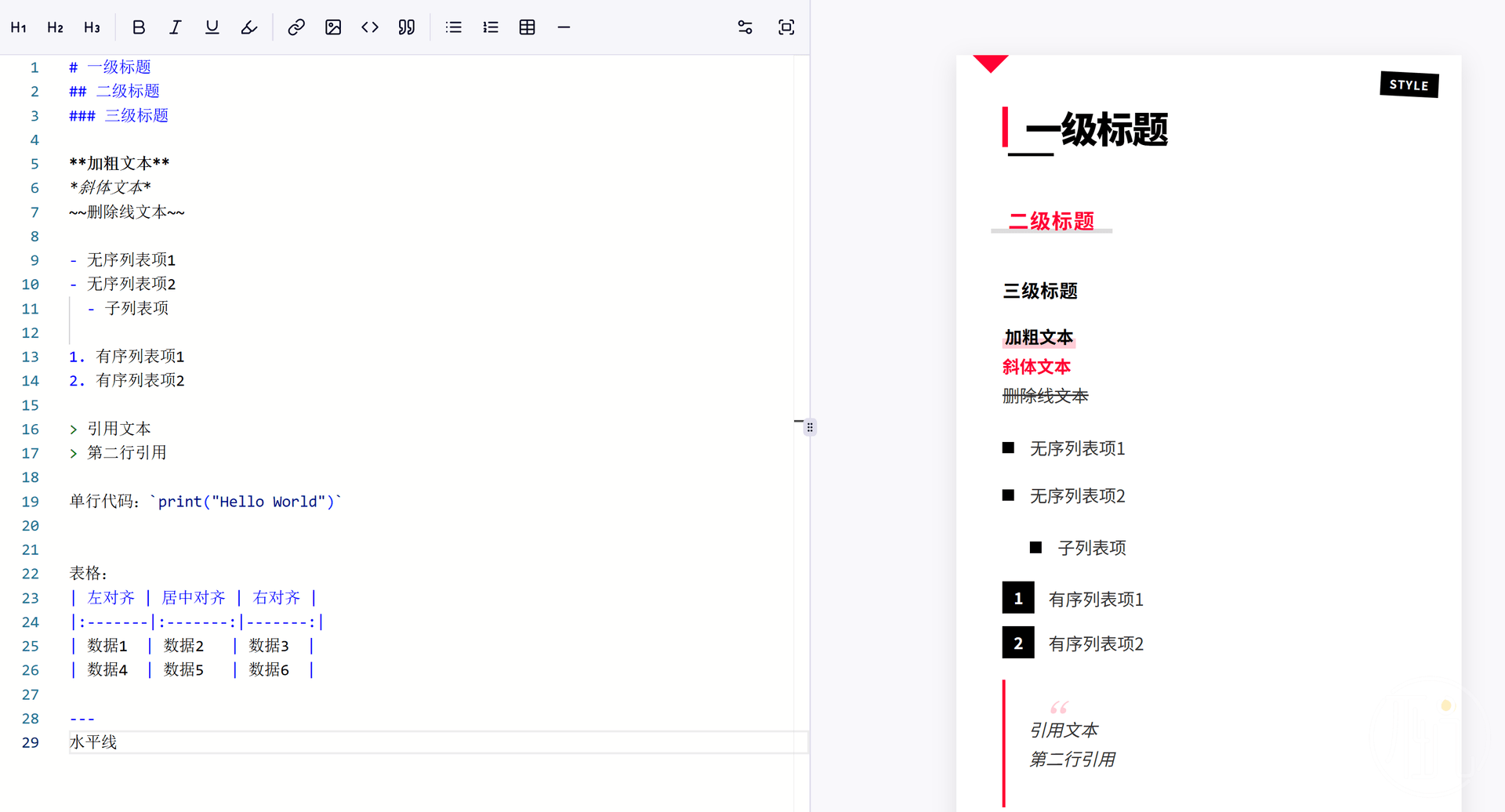
当我们把下面简单的MarkDown代码放进这个编辑器中,即可看到它的渲染效果。
# 一级标题
## 二级标题
### 三级标题
**加粗文本**
*斜体文本*
~~删除线文本~~
- 无序列表项1
- 无序列表项2
- 子列表项
1. 有序列表项1
2. 有序列表项2
> 引用文本
> 第二行引用
单行代码:`print("Hello World")`
表格:
| 左对齐 | 居中对齐 | 右对齐 |
|:-------|:-------:|-------:|
| 数据1 | 数据2 | 数据3 |
| 数据4 | 数据5 | 数据6 |
---
水平线
渲染后即可看到成果。

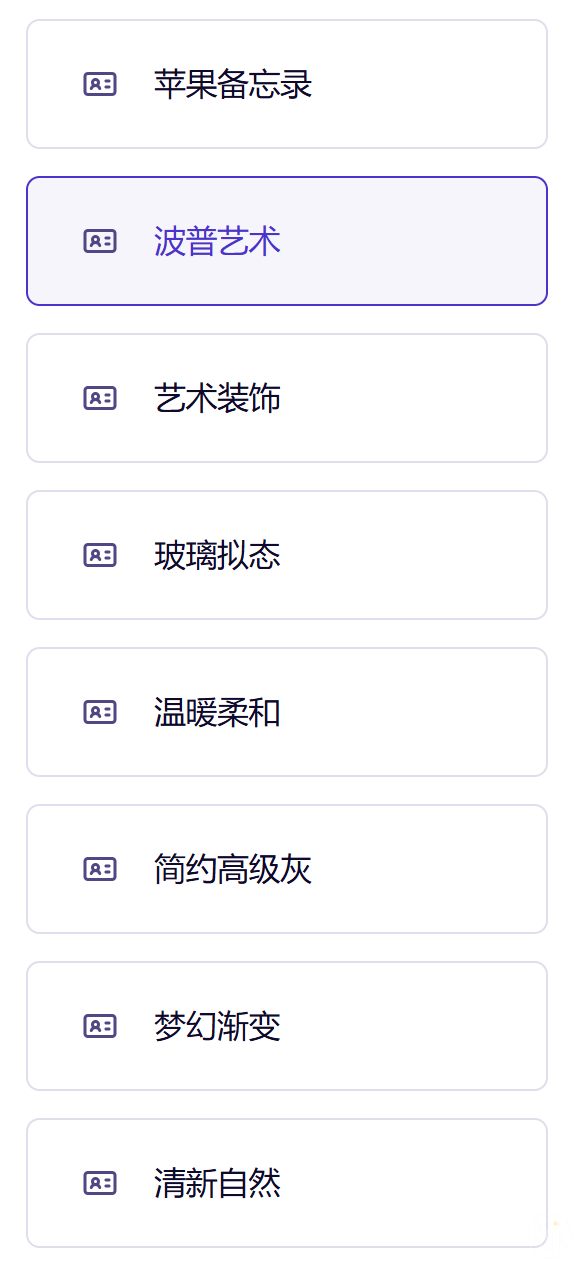
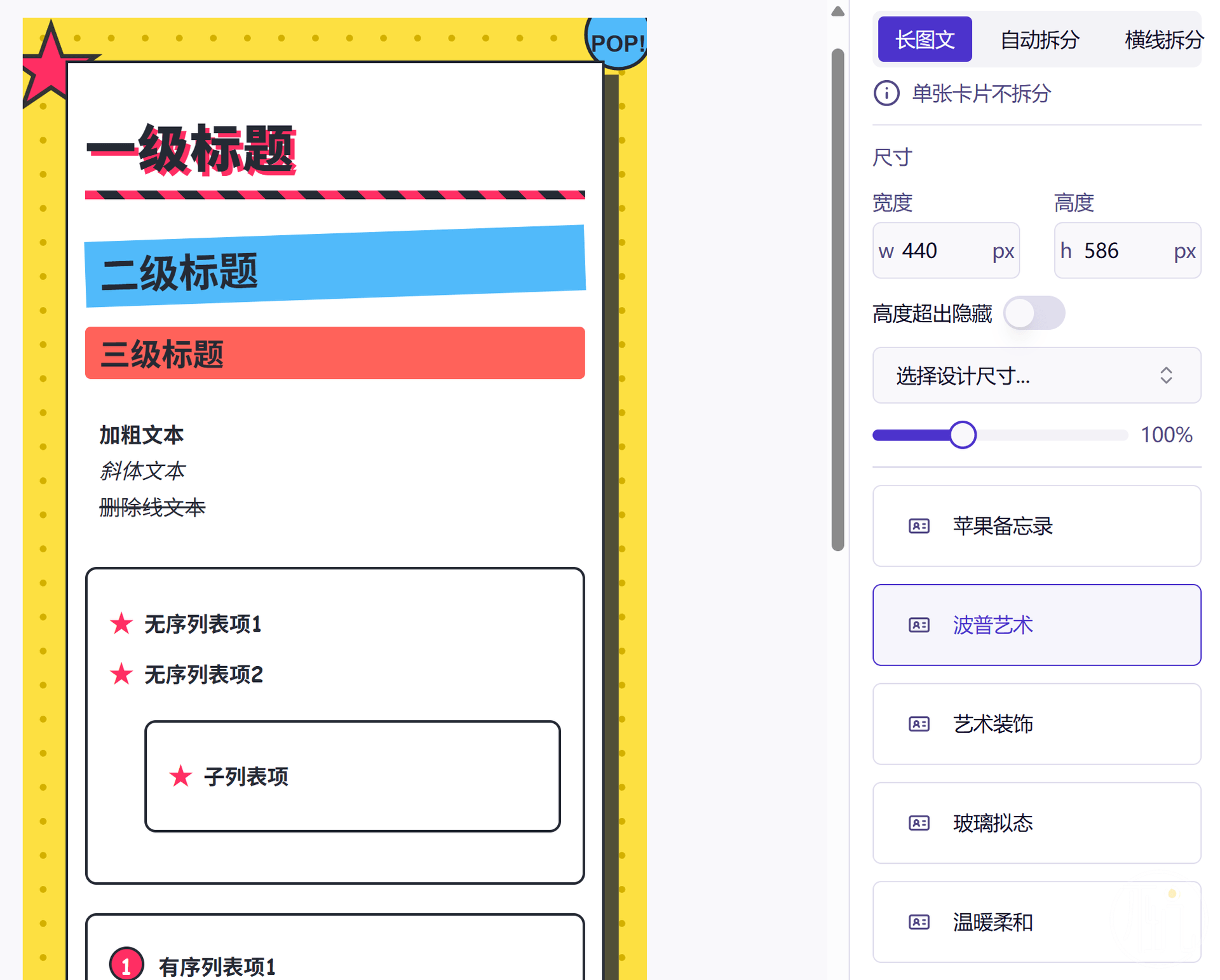
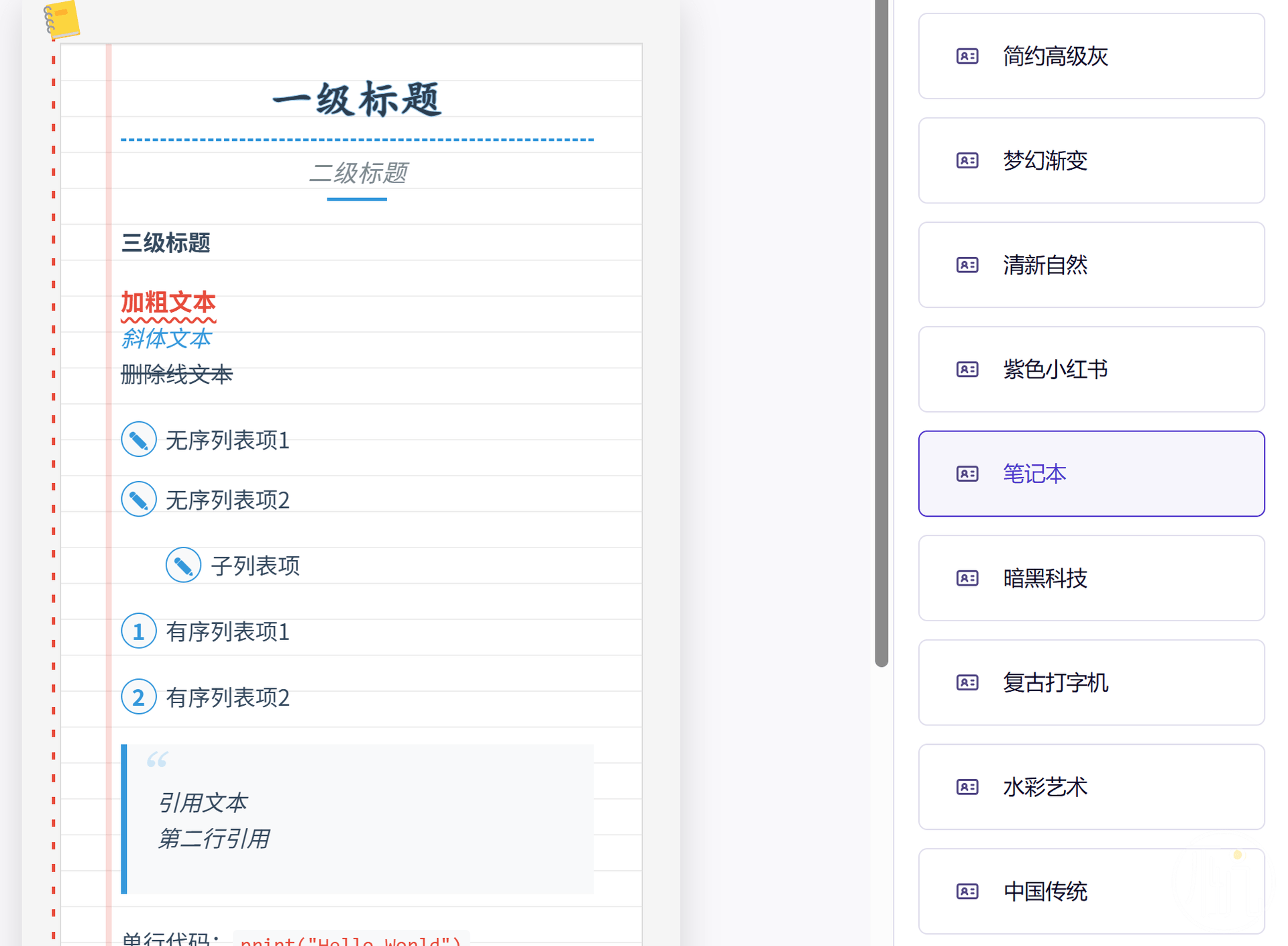
在右侧,有很多种风格进行选择,点击即可见效。



当你选定好风格后,就可以导出为图片格式了,可以选择.png和.svg格式。

整个过程简单、流畅无阻。
高级用法
大家用过之后就会发现,利用这个MD2Card平台在选择样式上都是一键完成的,并不需要过多的操作。
难的是:MarkDown的内容从哪儿来?
这个时候就需要AI来介入了,比如本文开篇我把我之前的那篇文章弄成了卡片,就是这样让AI帮我总结成MarkDwon语法的。

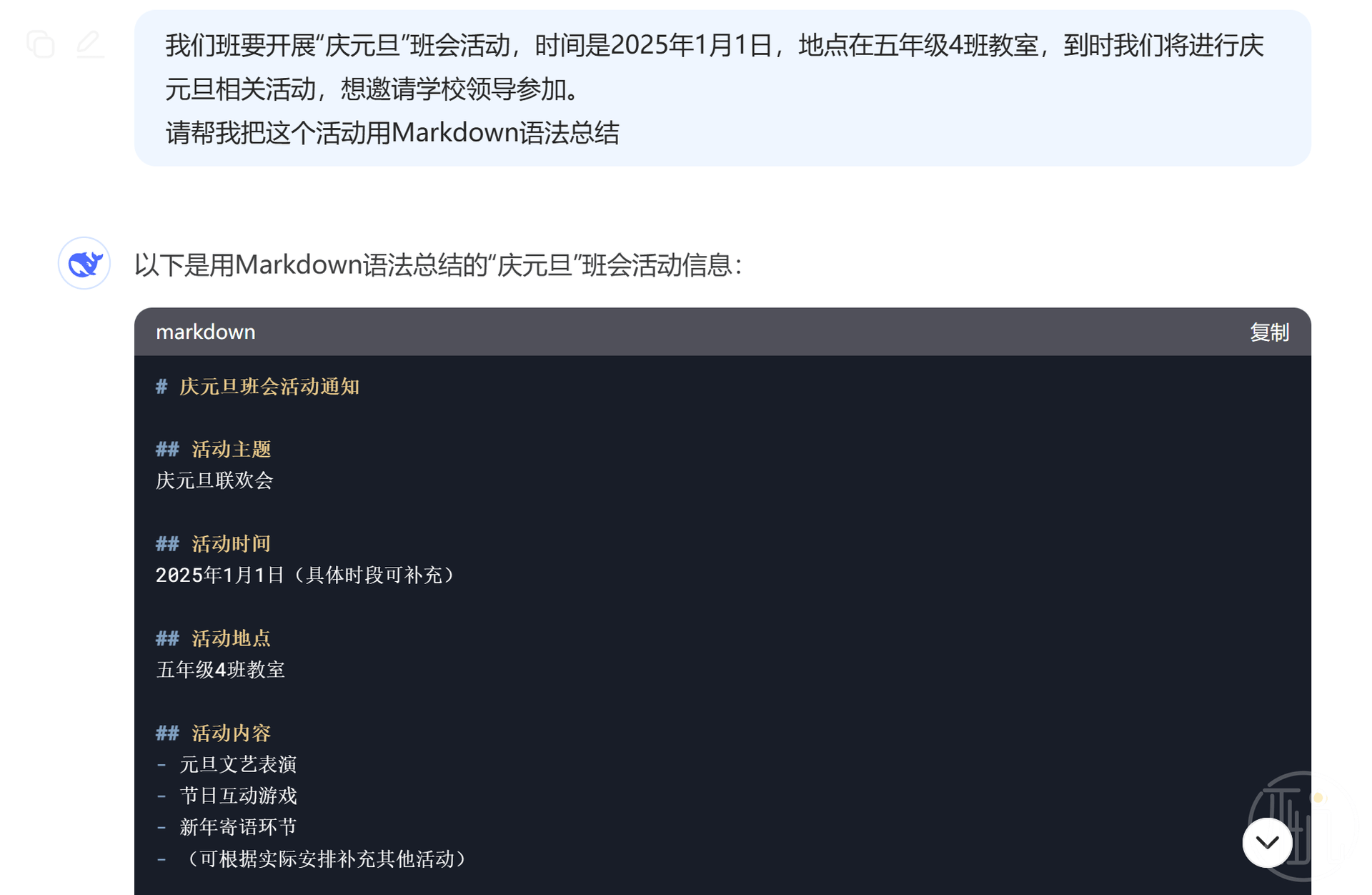
同样,你们的一些活动、宣传都可以让AI帮你整理成Markdown语法的文本。

卡片海报来咯~

怎么样,DeepSeek带火了MarkDown,我们也通过MarkDown尝试到了更多新鲜的东西,这个世界是不是更有趣了?
工具太多,介绍不完,灵感才最重要,快用你巧妙的小手去创造更多有趣的东西吧!
- end -